5. Deploying to Github Pages
This step takes what we’ve built so far and optimizes the app for a production environment. We’ll be deploying the production build to IBM Cloud.
Preview
A preview of what you’ll build (visually no different, but built for production):
Fork, clone and branch
This tutorial has an accompanying GitHub repository called carbon-tutorial that we’ll use as a starting point for each step. If you haven’t forked and cloned that repository yet, and haven’t added the upstream remote, go ahead and do so by following the step 1 instructions.
Branch
With your repository all set up, let’s check out the branch for this tutorial step’s starting point.
git fetch upstreamgit checkout -b v11-react-step-5 upstream/v11-react-step-5
Build and start app
Install the app’s dependencies (in case you’re starting fresh in your current directory and not continuing from the previous step):
yarn
Then, start the app:
yarn start
You should see something similar to where the previous step left off.
Build for production
Before we deploy our app, we need to create an optimized production build with
this command. You may need to CTRL-C to stop the development environment
first.
yarn build
Looking at package.json, you’ll find yarn build to run
react-scripts build. This builds the app for production to the build folder.
It bundles React in production mode and optimizes the build for the best
performance. It even goes so far to minify files and include hashes in filenames
for caching.
As a lot of this may seem like magic since the build configuration came from Create React App, go ahead and check out their production build guidelines for a full description of what’s happening.
Deploying to Github Pages
Next we’ll be deploying to GitHub Pages which allows you to host your files directly from your repository in GitHub.
If you forked the tutorial earlier by copying only the main branch, you will
have to create a gh-pages branch with the following steps. Otherwise, if you
already have an existing gh-pages branch (you can easily check by going to
your repository on github.com and checking the existing branches), skip the
following git commands.
To do this, we’ll first commit our build folder so that git knows we have a
subtree (subfolder with our site).
git add build && git commit -m "chore(deploy): publish build files"
Then we’ll use subtree push to push to the gh-pages branch on Github.
git subtree push --prefix build origin gh-pages
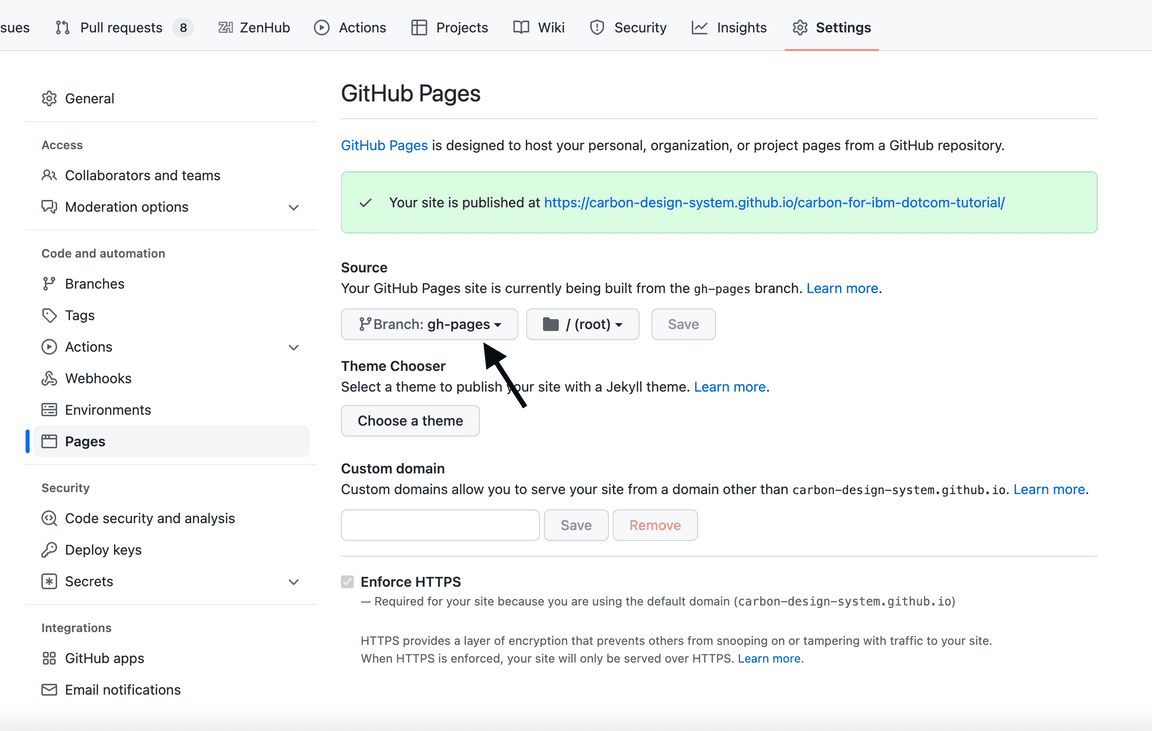
To have GitHub Pages point to the gh-pages branch, go to your forked Carbon
tutorial repository on github.com. Go to your “Settings” and under the “Pages”
tab, specify the branch, gh-pages, as your source.

Once you click save, you should be able to see your site published at the
*.github.io/carbon-tutorial link shown on the page.
Congratulations! Your work is now hosted on GitHub Pages!
Submit pull request
That does it! We’re going to submit a pull request to verify completion of this tutorial step.
Continuous integration (CI) check
Run the CI check to make sure we’re all set to submit a pull request.
yarn ci-check
Git push
Push to your repository:
git push origin v11-react-step-5
Pull request (PR)
Finally, visit
carbon-tutorial to
“Compare & pull request”. In doing so, make sure that you are comparing to
v11-react-step-5 into base: v11-react-step-5.